In the dynamic landscape of software development, choosing the appropriate technology stack is paramount for the success of any project. As we step into 2024, developers are faced with a myriad of options, with Full-Stack, MEAN Stack, and MERN Stack being among the most prominent choices. Each stack offers its own set of advantages and drawbacks, catering to different project requirements and development preferences.
Understanding Full-Stack Development
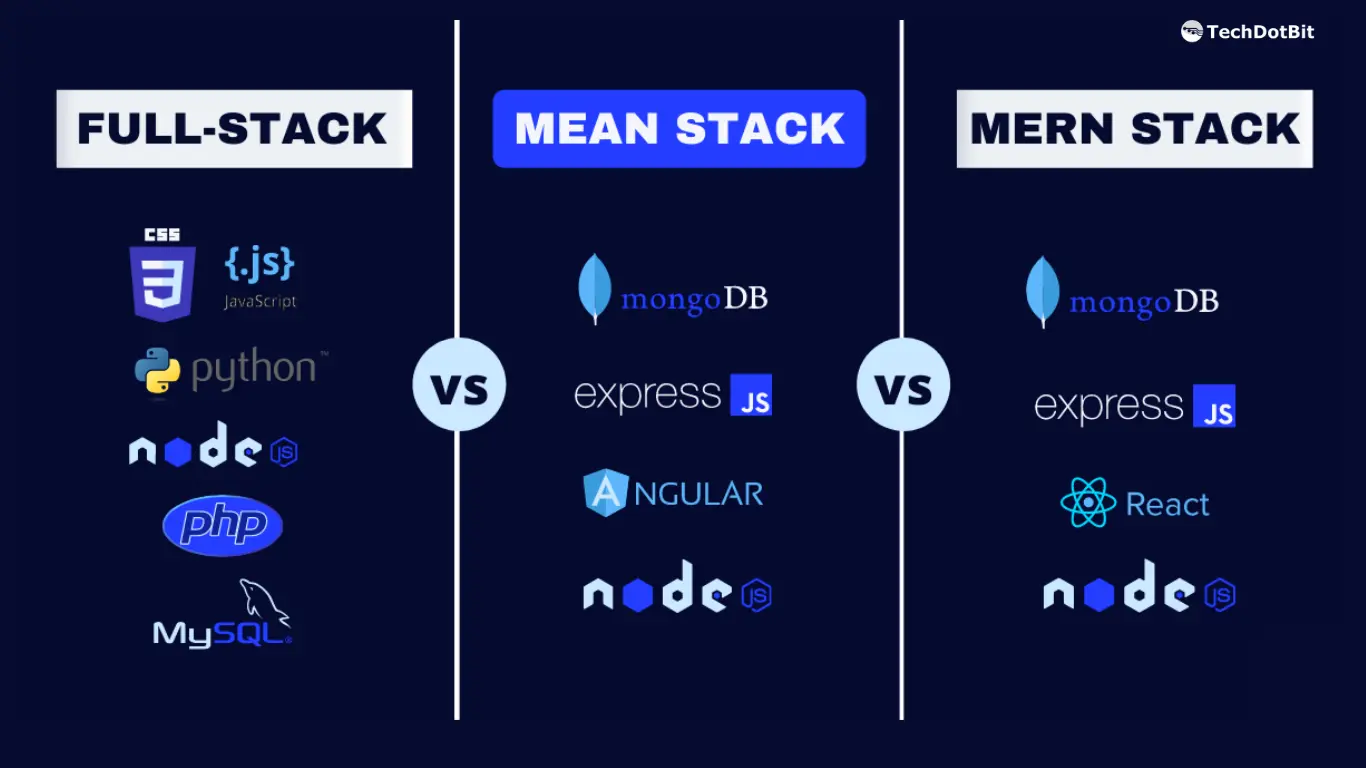
Full-Stack development refers to the practice of working on both the client-side and server-side portions of a web application. It encompasses frontend development, backend development, and the integration of databases. Developers proficient in Full-Stack are versatile and capable of handling various aspects of the software development process.
While Full-Stack development provides the flexibility of working across the entire stack, it requires proficiency in multiple programming languages and frameworks. Some popular technologies associated with Full-Stack development include HTML, CSS, JavaScript, Python, Ruby on Rails, and more.
Dive into MEAN Stack
MEAN Stack is an acronym representing MongoDB, Express.js, Angular, and Node.js. MongoDB is a NoSQL database, Express.js is a web application framework for Node.js, Angular is a frontend framework, and Node.js is a runtime environment for executing JavaScript code on the server-side.
MEAN Stack is known for its simplicity and consistency as it allows developers to use JavaScript throughout the entire application stack. It is particularly suitable for real-time applications and startups looking to build scalable solutions rapidly.
Exploring MERN Stack
MERN Stack shares similarities with MEAN Stack but replaces Angular with React.js, a popular JavaScript library for building user interfaces. MongoDB, Express.js, and Node.js remain the core components of MERN Stack.
MERN Stack offers a more streamlined and efficient development experience, leveraging React.js for building interactive and dynamic user interfaces. It is well-suited for single-page applications and projects requiring high levels of interactivity.
Full-Stack vs MEAN Stack vs MERN Stack: Decision Factors
When deciding between Full-Stack, MEAN Stack, and MERN Stack, several factors must be considered:
- Project requirements: Assess the specific needs of your project, including scalability, real-time capabilities, and complexity.
- Scalability needs: Determine the scalability requirements of your application and choose a stack that can accommodate future growth.
- Development team expertise: Consider the skillset of your development team and their familiarity with the technologies involved.
- Community support and updates: Evaluate the community support and frequency of updates for each technology stack to ensure long-term viability.
Case Studies: Companies Using Each Stack
Several prominent companies have adopted Full-Stack, MEAN Stack, and MERN Stack for their projects. For instance:
- Full-Stack: Airbnb utilizes a Full-Stack approach to power its online marketplace, handling frontend interfaces and backend services seamlessly.
- MEAN Stack: LinkedIn employs MEAN Stack for its mobile application development, leveraging the simplicity and scalability of the stack to deliver a seamless user experience.
- MERN Stack: Facebook utilizes MERN Stack for building dynamic and interactive user interfaces within its ecosystem, capitalizing on the efficiency of React.js.
Future Trends and Predictions
Looking ahead, the landscape of technology stacks is expected to evolve further, with advancements in cloud computing, artificial intelligence, and Internet of Things (IoT) influencing development practices. Hybrid stacks combining elements of Full-Stack, MEAN Stack, and MERN Stack may emerge, offering developers even more flexibility and efficiency.
Conclusion
In conclusion, the choice between Full-Stack, MEAN Stack, and MERN Stack depends on various factors, including project requirements, scalability needs, and development team expertise. By carefully evaluating these factors and considering the unique advantages of each stack, developers can make informed decisions to ensure the success of their projects in 2024 and beyond.
FAQs
Which stack is better for building real-time applications?
- MEAN Stack is well-suited for real-time applications due to its ability to handle asynchronous operations efficiently.
Is Full-Stack development suitable for large-scale projects?
- Yes, Full-Stack development can be adapted to large-scale projects, but it requires careful planning and resource management.
How does community support affect the choice of a technology stack?
- A vibrant community can provide valuable resources, documentation, and support, making it easier to troubleshoot issues and stay updated with the latest developments.
Can I switch between different stacks midway through a project?
- While possible, switching between stacks midway can be complex and time-consuming. It’s advisable to choose the most appropriate stack from the outset of the project.
What are the key considerations for migrating an existing project to a different stack?
- Migrating an existing project to a different stack requires thorough planning, testing, and resource allocation to ensure a smooth transition without disrupting user experience.