Responsive design has become a cornerstone in the digital landscape, catering to the ever-growing population of mobile users. With smartphones and tablets being the primary devices for internet access, ensuring that your website is mobile-friendly is no longer an option but a necessity. In this article, we’ll delve into ten essential tips to help you craft a website that seamlessly adapts to various screen sizes and provides an optimal user experience across devices.
Introduction to Responsive Design
What is responsive design?
Responsive design is an approach to web design that ensures a website’s layout and content adapt fluidly to the screen size and orientation of the device being used.
Importance of mobile-friendliness for websites
With mobile devices accounting for a significant portion of internet traffic, having a mobile-friendly website is crucial for reaching and engaging with a broader audience.
Understanding Mobile Users
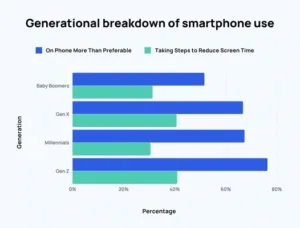
Statistics on mobile usage

According to recent data, the average person spends 3 hours and 15 minutes on their phone every day. And 1 in 5 smartphone users spends upwards of 4.5 hours on average on their phones every day. Perhaps surprisingly, weekdays average more smartphone use than weekends.
Behavioral patterns of mobile users
Understanding how users interact with websites on mobile devices can help tailor the design and content to their preferences and needs.
Key Elements of Responsive Design
Flexible layouts
Designing layouts that can adjust and reflow to fit different screen sizes without sacrificing usability or aesthetics.
Media queries
Using CSS media queries to apply styles based on characteristics such as screen width, height, and resolution.
Responsive images
Optimizing images to load quickly and display appropriately on various devices, using techniques like srcset and sizes attributes.
Fluid grids
Creating grids that scale proportionally to accommodate different screen sizes, maintaining consistency in spacing and alignment.
Tips for Implementing Responsive Design
Prioritize content
Identify the most critical content and ensure it remains accessible and prominent across devices, eliminating clutter and unnecessary elements.
Optimize images and videos
Compress images and videos to reduce file size and improve loading times without compromising quality.
Use readable fonts and sizes
Choose fonts and font sizes that are legible on small screens, avoiding the need for users to zoom in to read content.
Simplify navigation
Streamline navigation menus and buttons for touchscreen interaction, making it easy for users to find what they’re looking for.
Test across devices and browsers
Regularly test your website on various devices and browsers to identify and address any compatibility issues that may arise.
Performance Optimization
Reduce server response time
Optimize server-side processes to deliver content quickly and efficiently, minimizing latency and improving overall performance.
Minimize HTTP requests
Combine and minify CSS, JavaScript, and other resources to reduce the number of HTTP requests required to load the page.
Enable compression
Enable gzip compression to reduce the size of files transferred between the server and the client, further improving load times.
Optimize CSS and JavaScript
Write clean and efficient CSS and JavaScript code to minimize rendering and execution times, enhancing the user experience.
User Experience Enhancement
Improve touch accessibility
Ensure that interactive elements are large enough to be easily tapped or swiped on touchscreens, avoiding accidental clicks or gestures.
Avoid pop-ups and interstitials
Minimize intrusive elements that can hinder navigation or disrupt the user experience, especially on mobile devices with limited screen space.
Implement mobile-specific features
Leverage device capabilities such as geolocation, camera, and accelerometer to enhance the user experience with targeted features and functionalities.
SEO Considerations
Mobile-first indexing
Optimize your website for mobile-first indexing to ensure that it ranks well in search engine results pages (SERPs) for mobile users.
Page loading speed
Improve page loading speed by optimizing images, minimizing server response time, and leveraging browser caching to enhance SEO performance.
Mobile usability
Focus on providing a seamless and intuitive user experience on mobile devices, as Google considers mobile usability a ranking factor in its search algorithms.
Continuous Improvement
Monitor analytics
Regularly analyze website traffic and user behavior data to identify areas for improvement and optimize the responsive design accordingly.
Gather user feedback
Solicit feedback from users to understand their preferences, pain points, and suggestions for enhancing the mobile experience.
Stay updated with trends and technologies
Keep abreast of developments in responsive design, mobile technologies, and user expectations to ensure your website remains relevant and competitive.
Case Studies and Examples
Successful websites with responsive design
Highlight examples of websites that have effectively implemented responsive design and achieved positive results in terms of user engagement and conversion rates.
Before-and-after scenarios
Present case studies illustrating the transformation of websites from non-responsive to responsive design, showcasing the improvements in usability and performance.
How can TechDotBit help you about Responsive Design of website?
TechDotBit streamlines your website’s responsive design, ensuring seamless mobile compatibility. Trust us to optimize layouts, images, and navigation for enhanced user experience across all devices.
Reach out to us today in order to learn more about how we can help you about Responsive Design of website for your organization.
Conclusion
In conclusion, adopting responsive design principles is essential for creating a mobile-friendly website that caters to the needs and preferences of today’s diverse audience. By following the ten tips outlined in this article, you can ensure that your website provides an optimal user experience across devices, improves performance, and enhances SEO rankings. Embrace the mobile-first approach and continuously iterate and improve your responsive design to stay ahead in the digital landscape.
FAQs
- Why is responsive design important for websites? Responsive design ensures that websites are accessible and usable across various devices, enhancing the user experience and catering to the preferences of mobile users.
- How can I test if my website is mobile-friendly? You can use online tools like Google’s Mobile-Friendly Test or simply access your website on different mobile devices to assess its responsiveness and usability.
- What are some common mistakes to avoid when implementing responsive design? Common mistakes include neglecting performance optimization, ignoring touch accessibility, and failing to test across a diverse range of devices and browsers.
- Is responsive design necessary for SEO? Yes, responsive design is crucial for SEO, as Google prioritizes mobile-friendly websites in its search rankings and considers mobile usability as a ranking factor.
- How often should I update my responsive design? It’s recommended to regularly monitor user feedback, analytics data, and industry trends to identify opportunities for improvement and update your responsive design accordingly.