In this quick guide, we will walk you through the steps to install Node.js and NPM (Node Package Manager) on both Windows and Mac operating systems. Node.js is a powerful JavaScript runtime that allows you to build scalable and efficient web applications, while NPM is the default package manager for Node.js, providing access to a vast ecosystem of libraries and tools. Let’s get started with the installation process.
JavaScript has become a go-to language in the software development industry. The front-end developers aim to create feature-rich UI with JavaScript development and engage with back-end web services using AJAX. Since JavaScript offers non-blocking nature, web developers who work on the server-side have shifted their paradigm to JavaScript.
Nowadays, many front-end frameworks like TezJS, VueJS, React, Angular, etc., use JavaScript as their primary language. Thanks to its code optimization functionality. In fact, choosing JavaScript development services as your first option will surely bring plenty of opportunities to master a single language while still developing “full-stack” web applications. And the vital key to this server-side JavaScript revolution is NodeJs.
Now, let’s understand what Node.js is.
NodeJS is a cross-platform environment that runs and executes JavaScript codes outside the browser. It’s a version of Chrome’s V8 JavaScript runtime engine, allowing you to develop server-side JavaScript applications. It comes up with everything which is required to run a program written in JavaScript. Additionally, enterprises prefer Node.js vs other backend technologies for its 50K+ NPM packages that makes development efficient, scalable, faster, and cost-effective. In fact, the top global brands from the Fortune 500 list have leveraged Node.js for enterprise applications and benefitted with top-notch level ‘speed’ and ‘scalability’.

Step-by-Step Guide to Download & Install NPM and Node.js
With exponential growth and demand for full-stack development, JavaScript has become a reliable technology to develop a full-fledged business application.
Several backend and frontend frameworks and libraries are available, based on JavaScript, and highly compatible with each other. Node JS is a technology that professionals appraised for fabricating a scalable server-side for robust and responsive applications.
Before having in-depth knowledge about Node JS, it is necessary to have answers to the two most raised queries: the first one is how to install npm on Mac, and the second is quite similar: how to install npm on Windows.
If you are also facing difficulty installing Node JS and NPM on your Windows and macOS systems, you are in the right place to learn how to install NodeJs with NPM.
Let’s explore the installation process step-by-step to get one step ahead in our software project, and to understand this precisely, firstly, we will learn about NPM.
Before starting with the installation process, you must check your system information and whether it can handle, install, and maintain the functioning of Node JS and NPM packages.
Hardware & Software Requirements to Install Node.js and NPM
You can assure it by cross-verifying your computer’s details with the below-listed minimum Node JS requirements:
- 4GB RAM
- Minimum of Intel Core i3 processor @ 2.5 GHz or higher
- 256 GB of Free Storage Space
- One GE interface
- Chocolatey Software
Now, let’s begin and proceed to gain a comprehensive understanding of each step involved in installing Node.js and NPM on both Windows and macOS.
How to Install NPM on Windows?
- Download the Package Manager from the official website.
- Running the downloaded file on your system
- Install NPM Windows through Wizard
- Accepting the Terms and Conditions
- Defining the Path
- Defining the core features to be installed
- Allowing Automatic Tool Installation (Optional)
- Install Node JS Windows
- Installation in Progress
- NPM and Node JS are installed
- Installing Additional Tool
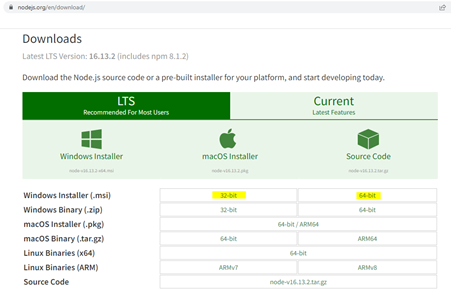
Step 1: Download the Package Manager from the official website.
To install Node JS on the system, the first step is to download its package manager, the NPM.
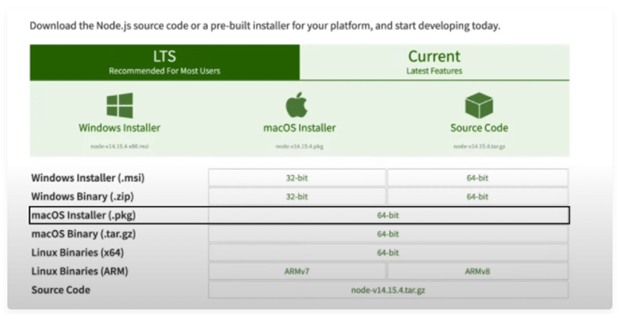
You can search the official website on Google or click on this link to navigate: https://nodejs.org/en/download/ for the node install process.
For Windows, you have to select the Windows Installer (.msi) according to the architecture of your installed operating system. Both 32-bit and 64-bit versions are available, and you can download them just by clicking on them.

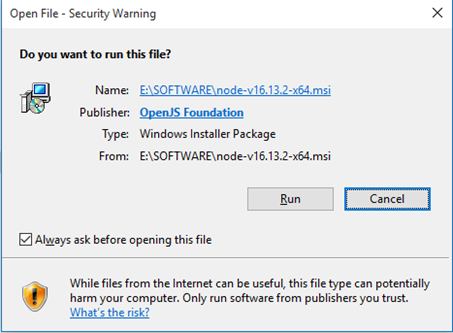
Step 2: Running the downloaded file on your system
After Downloading the installation package, locate it on your system and double-click on it.
After that, a dialogue box will appear, seeking permission to run the NPM. Click on Run to start the installation process.

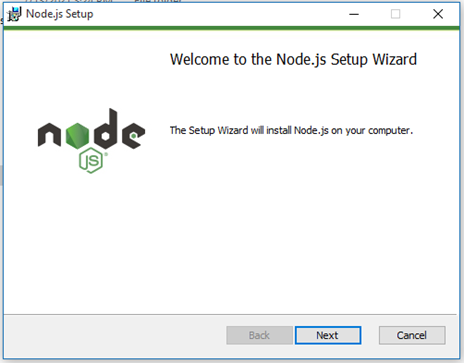
Step 3: Install NPM Windows through Wizard
After hitting the Run button, a new dialogue box will be displayed.
Click on Next to continue with the process.

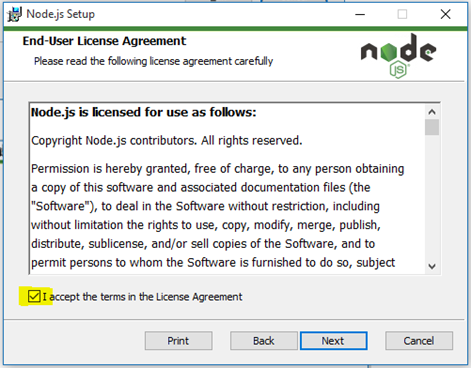
Step 4: Accepting the Terms and Conditions
Further, select the check box to agree with the terms and conditions to use the Node JS on your computer system. Then, select Next to move ahead.

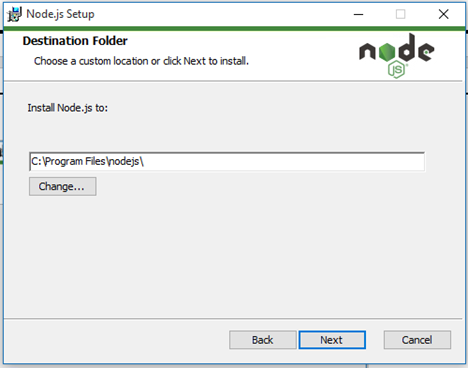
Step 5: Defining the Path
You have to define the location where you want to install the Node JS on your machine. By default, the destination for the file is set to the Program Files folder available in Local Disk C.
You can modify the file destination through the Change button.
In addition, all the core files and future updates are available in this location only. So, ample storage space must be available to allow Node JS to function efficiently.

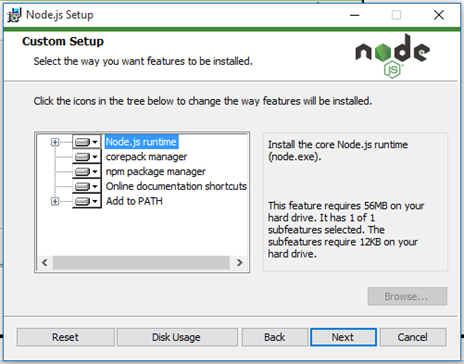
Step 6: Defining the core features to be installed
Once you’ve determined the path, you will proceed to select Custom Setup. Here, you need to choose the features you want to install.
A total of 143MB of free storage is required to install the main components as listed below:
- js runtime
- Corepack manager
- Npm package manager
- Online documentation shortcuts
You can check the details of each feature by clicking on it, and its information will be displayed in the right panel.

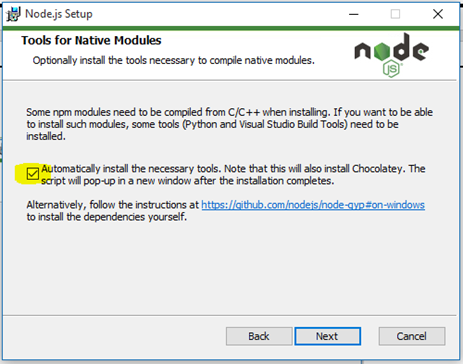
Step 7: Allowing Automatic Tool Installation (Optional)
This step is optional; you can ignore it if you don’t need to install any additional tools with Node.js.
And if you require any extra tools, you can select the check box and move further by clicking on the Next button.
After successfully configuring Node.js, it will download the appropriate package to install these tools.

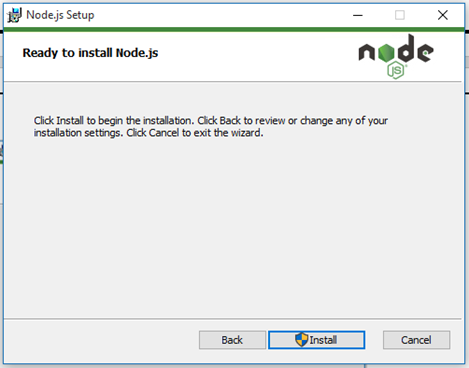
Step 8: Install Node JS Windows
Click on the Install button to start the process and wait for it to complete. Also, you can go back if you want to modify any setting.

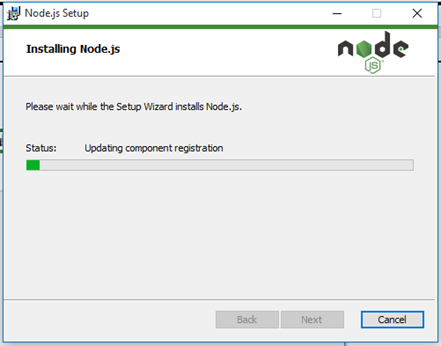
Step 9: Installation in Progress
You will see a progress bar providing the current status when the Node JS installation is in-between.

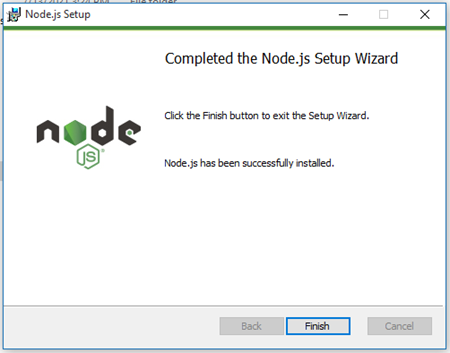
Step 10: NPM and Node JS are installed
After configuring the relevant settings and performing core operations, the system will install all the files on your computer, and you will be ready to commence using them.

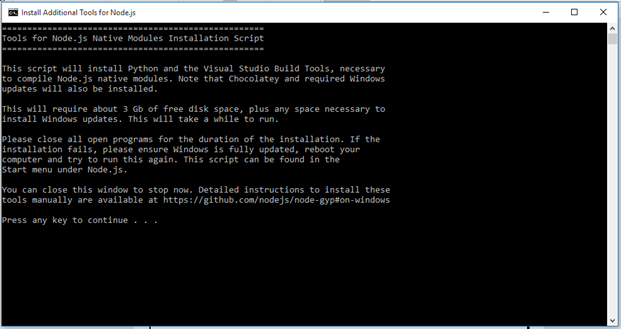
Step 11: Installing Additional Tool
If you have selected the check box to have additional tools, then CMD will open after Node JS has been installed, and you have to follow the provided instructions.

Let’s Check Whether Node JS and NPM are installed Successfully or Not
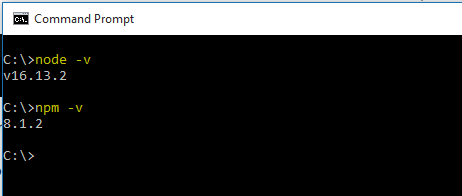
To verify the Node JS and NPM installation, we will open the CMD from the startup menu and type the following commands:
- For Node JS -> node -v
- For NPM -> npm -v

How to Install NPM on MAC?
- Downloading the NPM Package for macOS
- Running the Package Manager as per Guidelines
- Agreeing to License Terms and Conditions
- Moving to final Installation
- Installation Completed
Step 1: Downloading the NPM Package for macOS
Go to the official website of Node JS to download the NPM package for Mac Operating System.
You can click here to open the download page and select the appropriate file for your system.

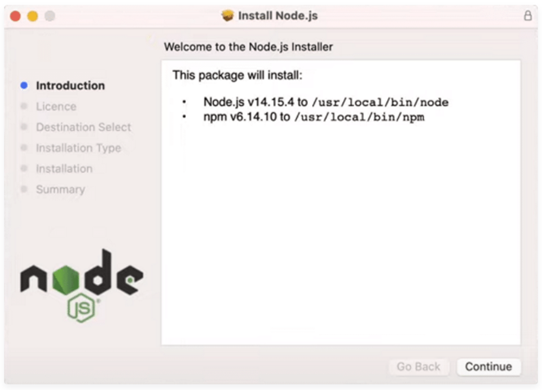
Step 2: Running the Package Manager as per Guidelines
Open the folder where the downloaded file is present and double-click to run it.
A dialogue box will appear on the screen. Click on Continue to move further and side-by-side by reading the provided information.

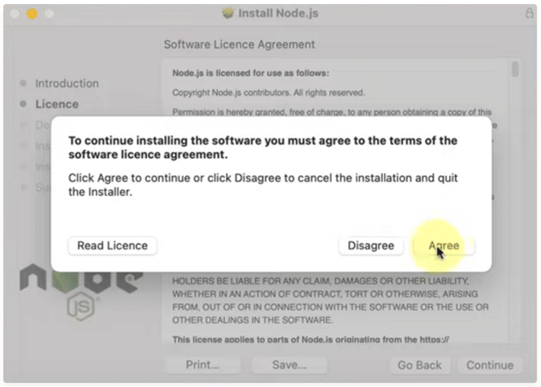
Step 3: Agreeing to License Terms and Conditions
You have to agree to the license terms at this stage, and you can also read all the conditions through the Read License button.
If you disagree with the terms, then Installation will be automatically canceled. You can easily read through all the terms and conditions by reading License.

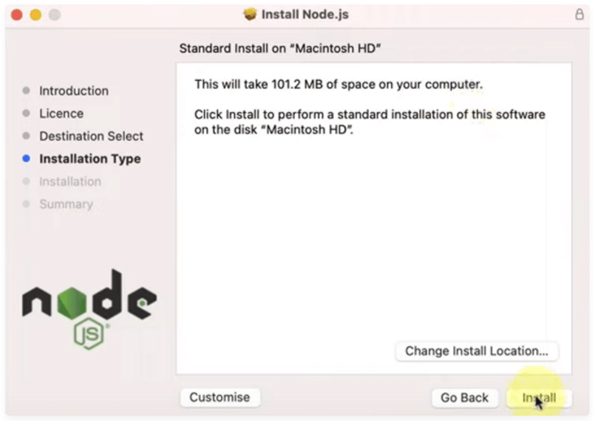
Step 4: Moving to final Installation
After finalizing the file location, you have to click on Install to start the installation process. The Hard Disk of your Macintosh will store all the files and can utilize up to 102 MB of storage space.

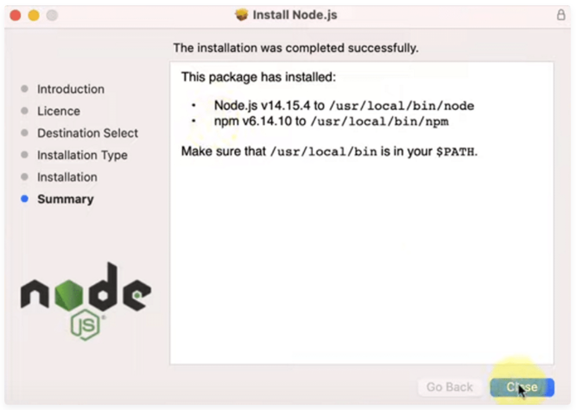
Step 5: Installation Completed
After the successful Installation of the Node JS with the help of NPM, you will see its detailed summary, providing information about the path where the file is present on your system.

Let’s Confirm whether the Node JS and NPM are successfully installed or not
Node JS and NPM are successfully installed on your system, but it is essential to check whether they are working correctly or not and whether the updated version is installed or not.
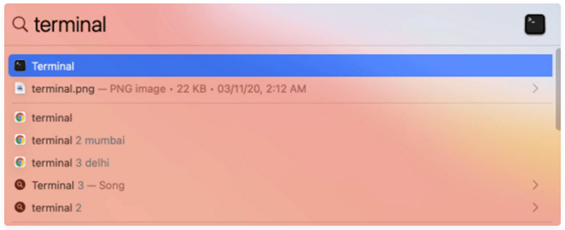
First, you have to open the macOS terminal by clicking the command + space or finding it from the search bar.

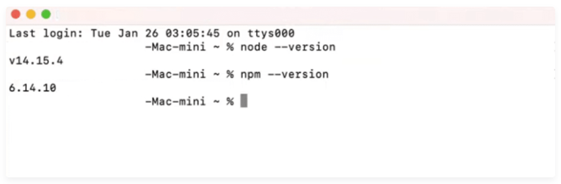
After opening the terminal, now you have to run the following commands:
- For checking Node JS installation à node – -version
- For checking NPM installation à npm – -version

How to Install NPM on Mac using Homebrew
Homebrew is a free and open-source package management system used on macOS and Linux-based systems to straightforward the installation procedure. Let’s go through each step to install Node JS and NPM with it.
- Installing the Node JS and NPM
- Verifying Installation
Step 1: Installing the Node JS and NPM
Upon opening Homebrew, you will encounter a command-line interface where you can easily unpack and install Node.js and NPM by executing the command brew install node.
After this, Node JS and NPM will be installed, and you have to confirm their Installation.

Step 2: Verifying Installation
To confirm the Installation of Node JS and NPM, you have to open the terminal and type the node -v and npm -v commands to check the installed version.

If the Homebrew hasn’t installed the latest version of Node JS, you can open it again and run the command brew upgrade node. It will update the Node JS version.
Let’s Understand What is NPM?
Node Package Manager or NPM is the only default and official package manager utilized for installing Node JS on a computer system.
Additionally, it provides a command-line interface for accessing and utilizing packages during software development. All the packages are defined within a default file known as package.json. It also aids the users in managing multiple dependencies from a single CLI.
You download and install it simultaneously with Node JS on your system, so you don’t need any additional or different files to install NodeJS and NPM on your system.
The following snippet demonstrates how web developers benefit from using the NPM CLI to install and utilize relevant packages in their applications.

Moreover, the Website, Command Line Interface, and Registry are the three main components of the Node Package Manager.
The website is the official NPM online platform, where you can download the essential packages directly. You can operate the CLI from your machine’s terminal, and it links to the Registry, which holds metadata and details of various JavaScript projects in an extensive database, facilitating npm download.