When embarking on a front-end development project, choosing the right JavaScript framework is crucial. Among the most popular options are React and Angular, both of which offer robust solutions but cater to different needs and preferences. In this blog post, we’ll delve into a detailed comparison of React and Angular, helping you make an informed decision for your next project.
1. Learning Curve
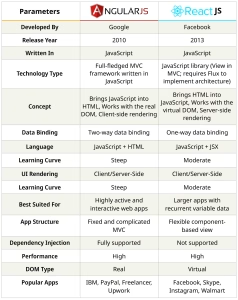
React: React is known for its relatively gentle learning curve, especially for developers who are already comfortable with JavaScript. It’s a component-based library that uses JSX, a syntax extension allowing HTML to be written within JavaScript. This simplicity makes React accessible, particularly for beginners or those transitioning from other libraries or frameworks.
Angular: On the other hand, Angular presents a steeper learning curve. As a full-fledged framework, Angular introduces concepts like dependency injection, TypeScript (a superset of JavaScript), and RxJS for reactive programming. While these features provide powerful tools for developers, they also require a deeper understanding, making Angular more challenging to master initially.
2. Performance
React: React’s performance benefits largely stem from its use of the Virtual DOM. By updating only the parts of the DOM that need changes, React ensures faster rendering, particularly in applications where updates are frequent. Additionally, React gives developers fine-grained control over how and when components are rendered, which can be optimized for even better performance.
Angular: Angular utilizes a real DOM in combination with its sophisticated change detection mechanism. While this is effective, it can be less performant in highly dynamic applications compared to React’s Virtual DOM. However, Angular compensates with features like Ahead-of-Time (AOT) compilation, which compiles the code before the browser loads it, speeding up the rendering process.

3. Ecosystem and Community
React: React’s ecosystem is vast, with a wide array of third-party libraries, tools, and community-driven solutions available. This flexibility allows developers to pick and choose the best tools for their specific needs. React also boasts a large and active community, making it easy to find resources, tutorials, and support.
Angular: Angular offers a more integrated ecosystem. It provides built-in solutions for routing, form handling, and other common development needs, reducing the need to rely on third-party tools. While this can streamline development, it also means that Angular is less flexible compared to React. Angular’s community is also robust, with strong support from Google and a focus on enterprise-level applications.
4. Development Speed and Flexibility
React: React’s modularity allows for rapid development and easy testing. Developers can build components in isolation, which speeds up the development cycle. Moreover, React’s flexibility means it can be used in a variety of contexts, from single-page applications (SPAs) to server-side rendering with frameworks like Next.js, and even mobile app development with React Native.
Angular: Angular is designed as an all-in-one solution, with built-in tools that can accelerate development for teams that prefer an integrated approach. However, this comes with a trade-off in terms of flexibility. While Angular can be efficient for large-scale projects, its complexity can slow down the process, especially for teams that are not deeply familiar with the framework.
5. Scalability
React: React is highly scalable but requires careful management, particularly when it comes to state management and architecture planning. The choice of tools for state management (like Redux or MobX) can greatly impact the scalability of a React application.
Angular: Angular is inherently designed with scalability in mind. Its structure and built-in features, such as state management and routing, make it well-suited for large, complex applications, especially in enterprise environments. Angular’s integrated approach ensures that scaling an application is straightforward, without needing extensive third-party libraries.
6. Use Cases
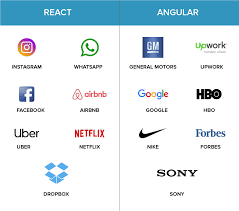
React: React shines in applications that require dynamic and interactive user interfaces. It’s an excellent choice for SPAs and projects where the team values flexibility and modularity. Major companies like Facebook, Instagram, and Airbnb rely on React for its ability to create responsive and efficient user interfaces.
Angular: Angular is ideal for large-scale applications with complex business logic. It’s commonly used in enterprise applications where a comprehensive, opinionated framework is preferred. Examples of Angular in action include Google Cloud Console and Microsoft Office Online, where the framework’s capabilities are leveraged to manage complex functionalities.

Conclusion: Which Should You Choose?
Choose React if:
- You need flexibility and have a team with strong JavaScript skills.
- You’re working on a project that requires a fast, dynamic user interface.
- You prefer a library that allows you to choose your own tools for state management, routing, and more.
Choose Angular if:
- You’re building a large, complex application that benefits from a structured, all-in-one framework.
- Your project is enterprise-level and requires built-in solutions for common development tasks.
- Your team is familiar with TypeScript and Angular’s architecture, or you’re willing to invest the time to learn it.
Both React and Angular are powerful tools for front-end development. The best choice ultimately depends on your specific project needs, the expertise of your development team, and your long-term maintenance strategy. Whether you prioritize flexibility or a comprehensive solution, either framework can lead to a successful outcome.